






Website redesign
Ecommerce site for a new product
This is a redesign of a website I worked on 7 years ago. As a design exercise, I wanted to look at it and see how I would have approached things differently today.
Why redesign this old project?
It's pretty common for us designers to look at our old work and cringe a bit… at least that's the case for me. We continue to grow and learn new skills and in hindsight, we probably would have approached things differently in our past projects.
Things I would've done differently
Say more with less
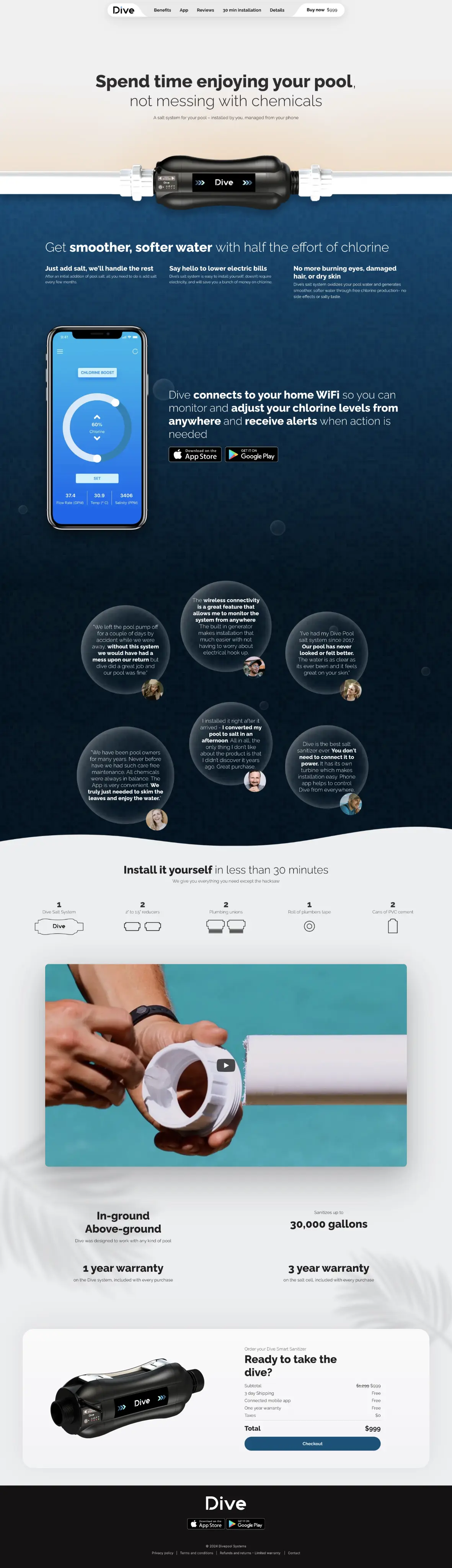
The original design separated important content onto different pages and hid things behind accordions and carousels. There are also heavy paragraphs of text. We were requiring too much work from people visiting the site and considering a purchase.
Visual design - Too many product shots
I repeated the image of the sanitizer everywhere. It's a well designed product which made this less offensive, but the site had no feeling. The device is supposed to help buy you more time to relax by your pool and the visual design didn't give off any of those comforting vibes. It feels like I designed it for a medical device.
More hierarchy
There is hierarchy between sections in the original designs, but within the copy it is lacking. There are large paragraphs of text that share the same amount of hierarchy with the headlines.
More intentional animations
Every animation was just an image fading in from the left or right with some untouched bezier curves. There was no purpose behind them, there were too many of them, and they were honestly a bit distracting.
Game changers
No-code tools letting me build while I design
I spent all of my time designing the original site in Sketch. No wonder the animations felt "off", they were truly an afterthought since I was designing in a static tool.
With this redesign, I found myself jumping between Figma and Framer quite a bit. I would nail down the overall visual design in Figma, then I would jump into Framer to see how it "feels".
Although I built this new site myself (the 2017 version of me would blown away that this is possible), I would want to use a no-code tool to at least prototype my ideas even if I'm having a developer build it for me. I think that playing around and experiencing the design in context is crucial to nailing the feel of your designs.
Designed in Framer / Animations built using Jitter